如何实现 “灭霸” 响指动效
效果一瞥
使用 snap-fade-away 能够直接灭霸动效
Bye bye, Jack 😞
Jack 👦
Rose 👧

实现原理
下面说明一下 snap-fade-away 的实现要点
首先进行 “DOM进行像素分割”
把输入的 DOM 元素转换为 canvas 画布,得到图像像素点数据,进而进行分割
如把下图示,左侧想象成一个二维图像,将其分割为 2 份,如右侧,其中 “#” 用于占位。
0 1 2 3 0 # 2 # # 1 # 3
4 5 6 7 --> # # 6 7 4 5 # #
8 9 a b --> 8 # # # # 9 a b
c d e f c d e f # # # #具体如下效果展示: 其中红色表示原DOM元素;绿色表示转换后的canvas;蓝色表示被粒子分割的n个canvas,同时点击蓝色块可以聚合或分离,点击可以聚合在一起查看效果。
ABCDEFGHIJKLMNOPQRST 💯
进行动画
然后使用你喜欢的方式来随意定义你的动画吧! 下面例子是使用 transition 实现。
ABCDEFGHIJKLMNOPQRST 💯
如何进行动画触发
先看一个例子,如下代码执行会有什么效果呢?
dom.style.opacity = 0
dom.style.transition = 'opacity 1s ease'
dom.style.opacity = 1在书写上述动效的时候遇到一个问题,如何立即进行动画的触发呢?
下例子分别对各种情况进行了实践
ABCDEFGHIJKLMNOPQRST 💯
在第五届 CSS 大会中,就有大佬分享过该 topic
实际应用
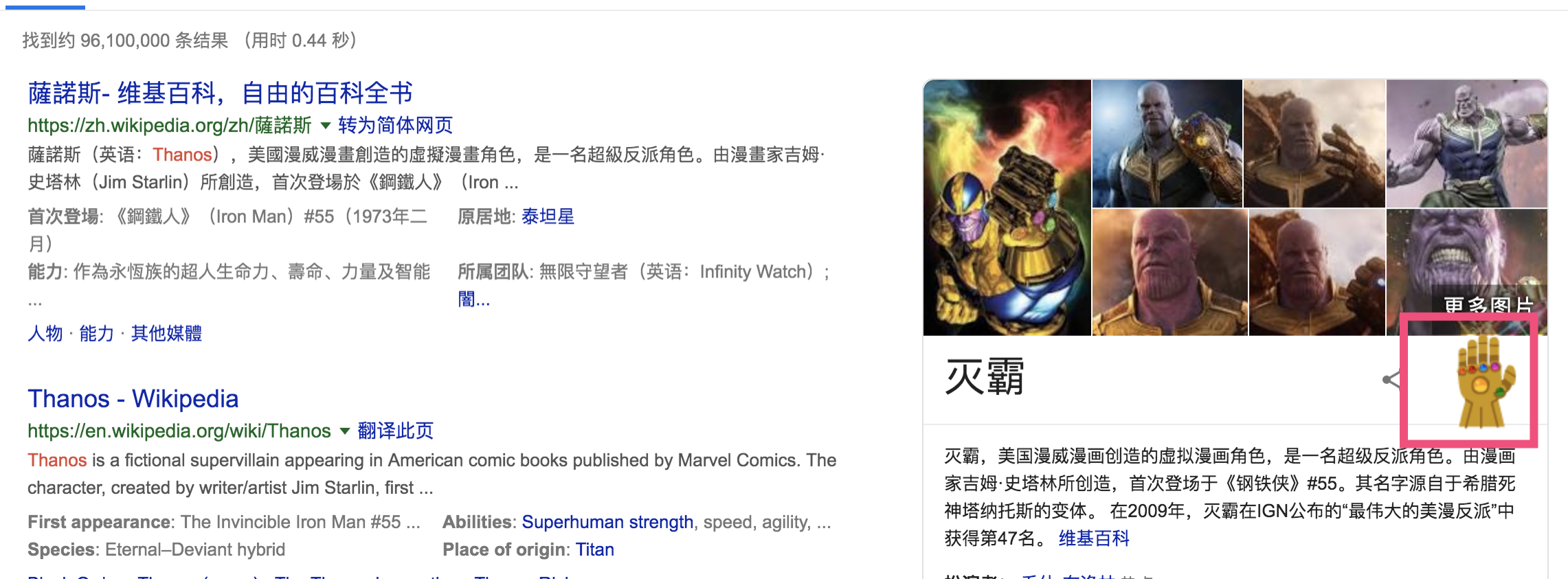
趁着复仇者联盟4的上映,Google 也即时加上了彩蛋,在 Google 搜索 “Thanos” (灭霸),点击金手指出现动效