优雅的文档生成器 —— Picidae
无论你是博客发烧友,还是项目开发小组,或是造轮子达人。
只要你需要写文档(markdown),而且需要产生出一套漂亮的页面。那么Picidae再适合不过了...
大家伙现在看到的页面就是出自Picidae之手。
Picidae 的前世

万恶之源
还得回到百度面试的时候,当时一面面试官建议我多写写个人(技术)博客,当时我就被忽悠到了,说完就用Hexo造了一个博客。
从此便一发不可收拾,啥破事小事鸟事都喜欢往上面BB。

自我的挣扎
由于感受到了Webpack+React搭建SPA的优质体验,于是撸了个Moka出来,类Hexo的静态单页博客生成工具。

挣扎+1
鉴于Moka的两点致命的实现方式,最终还是被我扼杀在摇篮里;
接着第二胎则是个人同构博客 (同构:一份代码同时可以运行在node和browser环境中)。
使用同构技术可以实现服务器渲染(Server Side Render - SSR),使用 Express 做 HTTP 服务也可以颗粒化markdown的数据。
但该博客不具有通用性,需要个人服务器。
升华!
Picidae 出生!
Picidae 全方位地超越了他的哥哥姐姐们,单页 + 高度定制化 + SEO 于一身
Picidae 的今生
Picidae 继承了 Hexo 的自动化构建,插件化的定制设计;同时学习了 Moka 的单页特性。
不仅如此,Picidae 保证了 code split 和 SEO 的优质体验。
Picidae 能做什么
- 个人博客😙
👉 SPA + SEO + sitemap.xml/robots.txt - ...
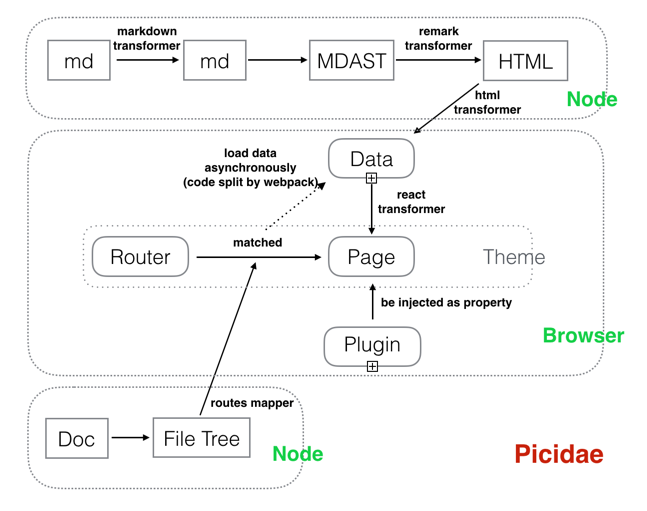
为什么Picidae这么叼
看懂下图你也能跟picidae一样nb了 🏃

秀一波操作 👅
安装/使用
Transformer 的使用
Picidae Build
Picidae 配置
基础配置
- webpackConfigUpdater(config, webpack) => newConfig (Function)
更新 webpack 的相关配置 - port (Number: 10000)
picidae start 开启的端口号 - theme (String)
主题的路径或 module 路径 (默认为默认主题) - publicPath (String: '/')
与webpack中publicPath概念相同 - docRoot (String)
文档的根目录 - distRoot (String)
picidae build 后资源放置的目录 - templateRoot (String: './templates')
模板的根目录,其中html模板为 templateRoot 下的index.html - extraRoot (String)
build 过程中额外的资源,将会被复制到 distRoot,start 过程也可以访问到 - host (String)
ssr build 需要根据 host 自动生成robots.txt和sitemap.xml
- webpackConfigUpdater(config, webpack) => newConfig (Function)
扩展配置
- excludes (Array: Function/RegExp/String)
docRoot中被排除的规则 - hotReloadTests (Array: Function/RegExp/String)
写文档的时候,符合什么规则的文件改动后触发热更新 - transformers (Array: String)
picidae transformer 的路径 - commanders (Array: String)
picidae commander 的路径
- excludes (Array: Function/RegExp/String)
示例配置
module.exports = { webpackConfigUpdater(config, webpack) { return config; }, port: 7777, publicPath: '/', host: 'https://imcuttle.github.io/', theme: './themes/refreshing', docRoot: './source/_articles', distRoot: './public', templateRoot: './templates', // build过程中额外的资源,将会被复制到distRoot extraRoot: './extra', // 主题的配置根目录 themeConfigsRoot: './theme-configs', excludes: [/\/ignore\//], transformers: [ 'picidae-transformer-react-render?' + JSON.stringify({ lang: 'react', editorProps: { workerUrl: '/hljs.worker.js' }, editable: true, alias: { 'log': './mod.js', 'mo/lib': './lib' } }), 'picidae-transformer-file-syntax', 'picidae-transformer-style-loader?lang=css', './transformers/html-loader?lang=__html&dangerouslySetScript' ], hotReloadTests: [/\/snippets\//], commanders: [ './commander/new.js' ] }