The Easy Way to set up your own Blog
Hello,everyone. Do you want to have your own awesome blog, like as follows?
Moka Toy Theme


Moka Default Theme
My topic is The Easy Way to set up your own Blog today.
Maybe you would a questions, which is "I don't have a server, Where is my blog deployed? "
If you don't have the server, don't worry. you can sign up a github's name,then use github pages freely.
Straight to the point, your need to install nodejs>=6.0 and git after sign up a github's username.
And two choices, that is, command line and PC desktop.
Command Line
if your operation is Windows, open git bash terminal(in right-click menu), otherwise normal terminal.
input node -v and git --version
OK! It's time that the leading role say hello to everyone.
The leading role is named Moka, supporting gym markdown syntax, generating your SPA (single page application) Blog.
Steps:
1. if you are in China, install cnpm (download Moka fast) by npm (node package manager, Be installed together with node) npm install -g cnpm --registry=https://registry.npm.taobao.org 2. install Moka by npm or cnpm npm install moka-cli -g # install moka on PATH
# or
cnpm install moka-cli -g
check moka is installed moka -h # moka's usage
# or moka --helpcreate a empty directory as moka work directory cd /path/to/directory/ mkdir mokaBlog cd mokaBlog
initiation in moka work directory moka init # -f option means empty this directory before init
# or moka ilist all files ls -R
as you can see, directory
staticis empty after initiation, so you need generate static resource moka generate# or moka glist static directory
yeah, the files inthemes/moka/build/are copied tostatic/, and generate a new directory namedmoka_api,./moka.config.jsonand./themes/moka/theme.config.jsoncopied here. and generate a new file nameddb.json.run static local server for watch
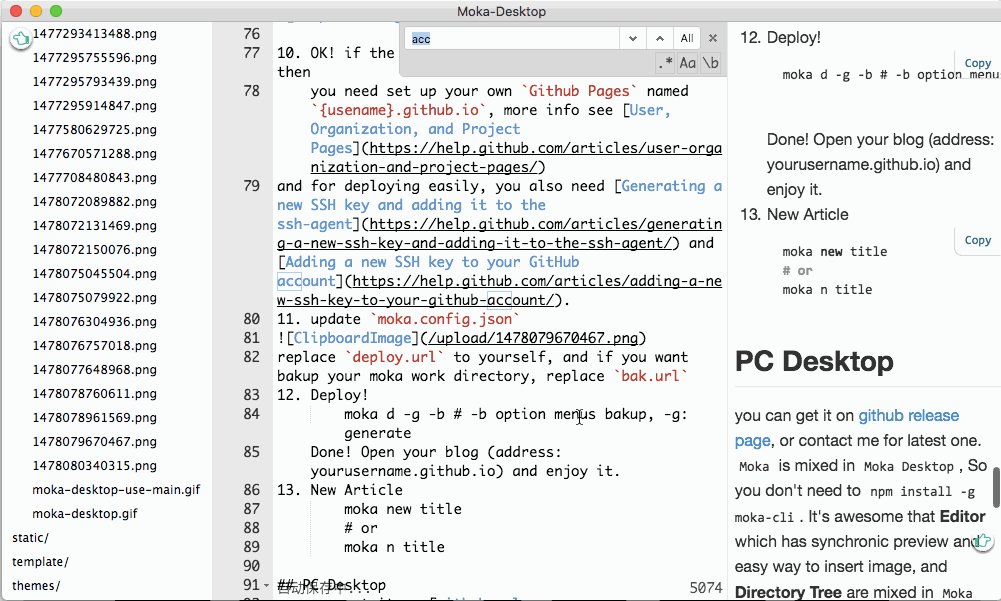
static/index.htmlmoka staticServer # -p option means the port of static server# or moka ssopen http://localhost:9888 # run in new terminalOK! if the above steps passed, congratulation. then you need set up your own
Github Pagesnamed{usename}.github.io, more info see User, Organization, and Project Pages
and for deploying easily, you also need Generating a new SSH key and adding it to the ssh-agent and Adding a new SSH key to your GitHub account.update
moka.config.jsonreplacedeploy.urlto yourself, and if you want bakup your moka work directory, replacebak.urlDeploy! moka d -g -b # -b option menus bakup, -g: generate Done! Open your blog (address: yourusername.github.io) and enjoy it.
New Article moka new title
# or moka n title
PC Desktop
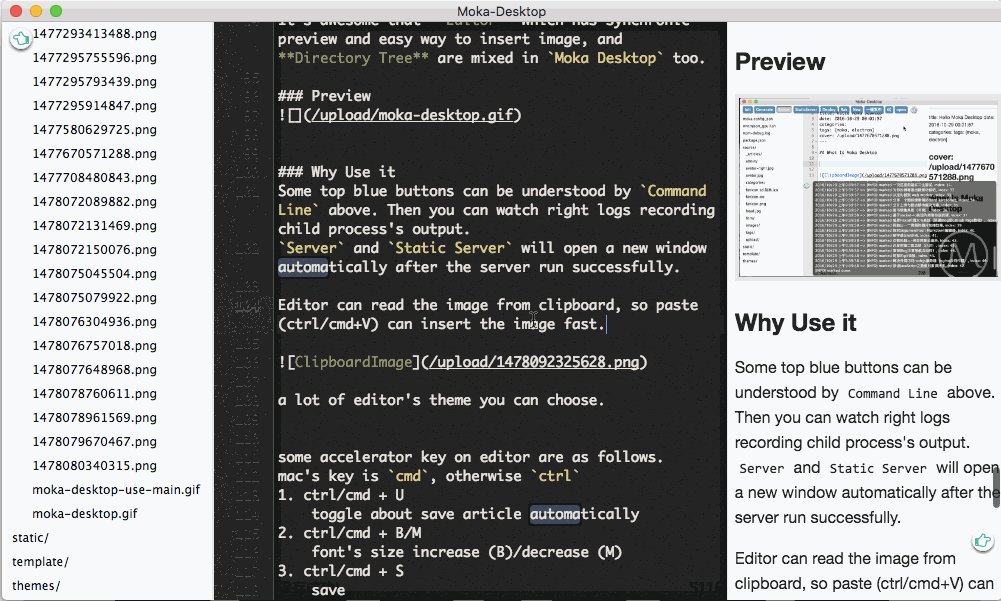
you can get it on github release page, or contact me for latest one.Moka is mixed in Moka Desktop, So you don't need to npm install -g moka-cli. It's awesome that Editor which has synchronic preview and easy way to insert image, and Directory Tree are mixed in Moka Desktop too.
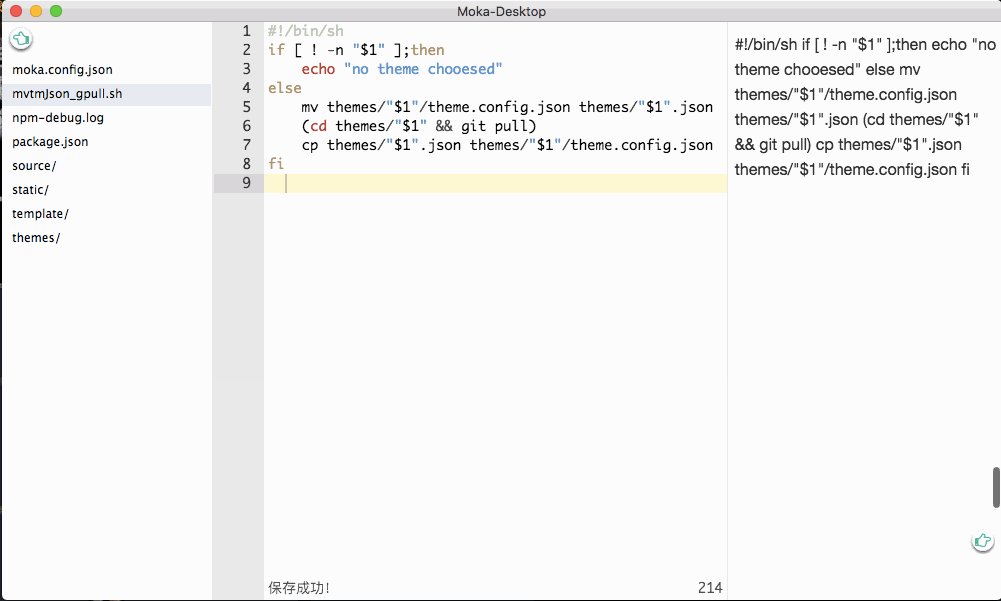
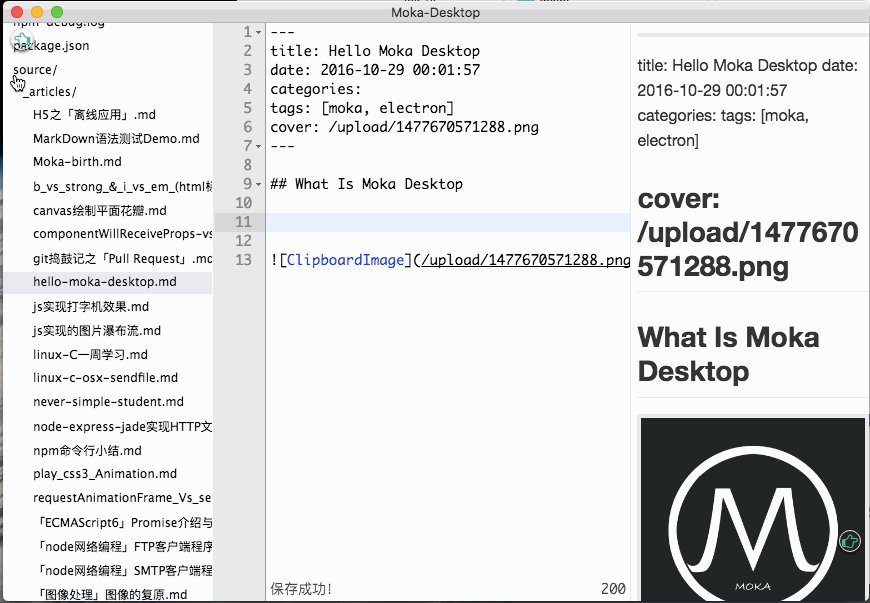
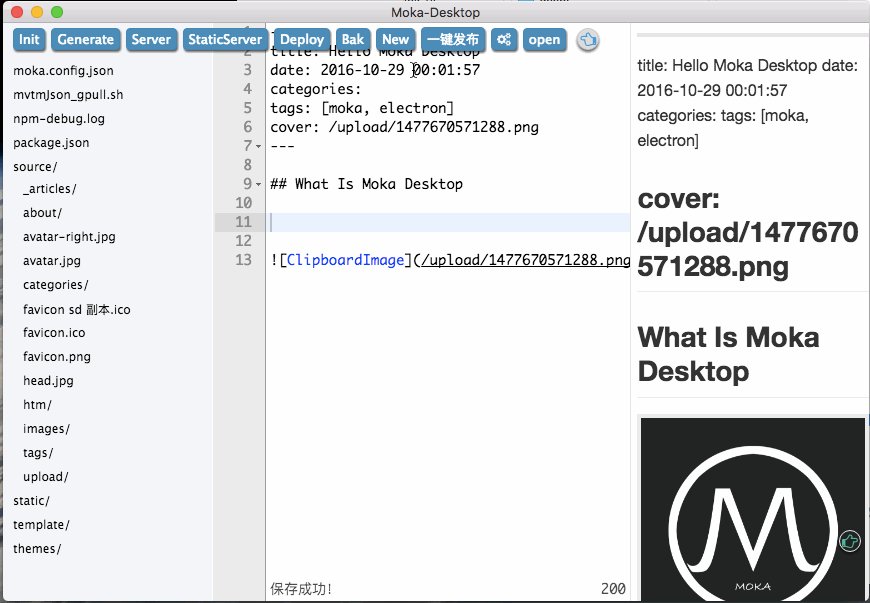
Preview

Why Use it
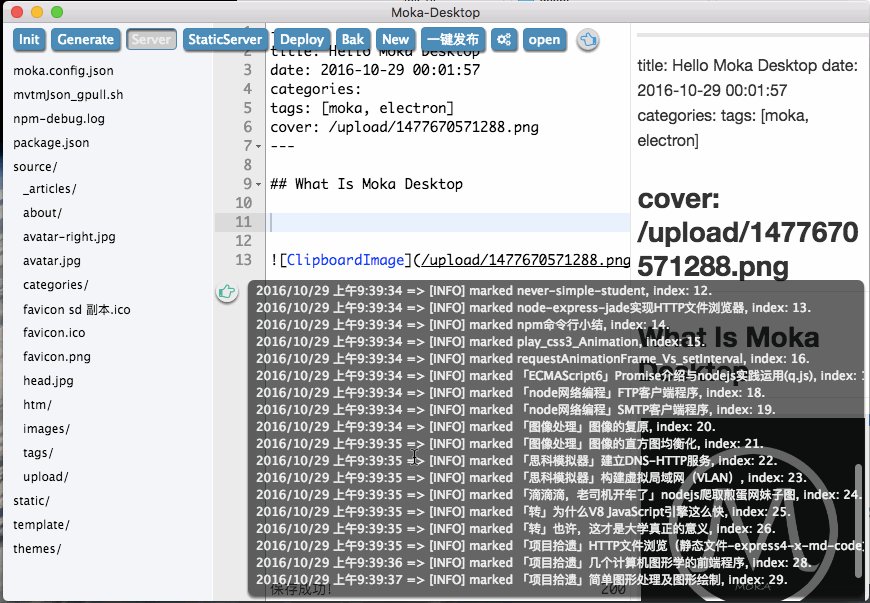
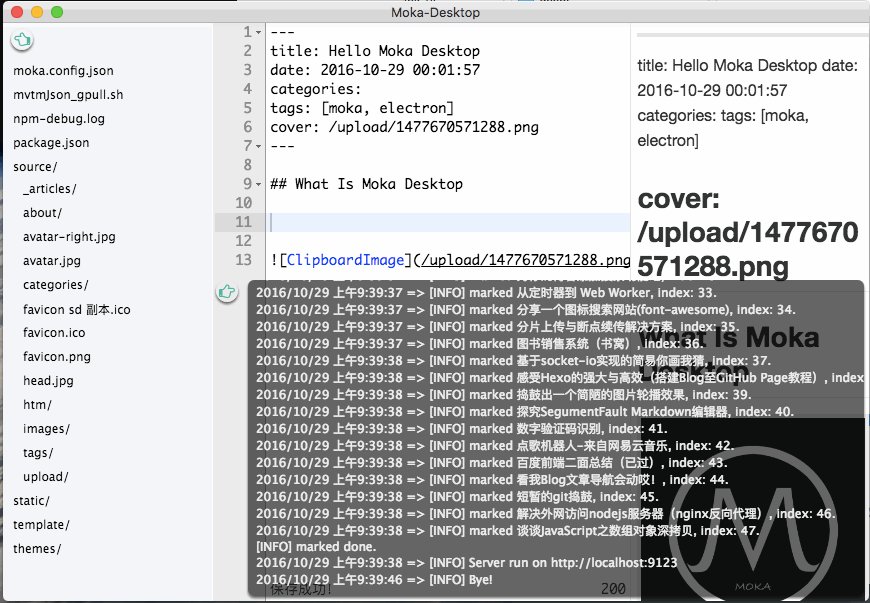
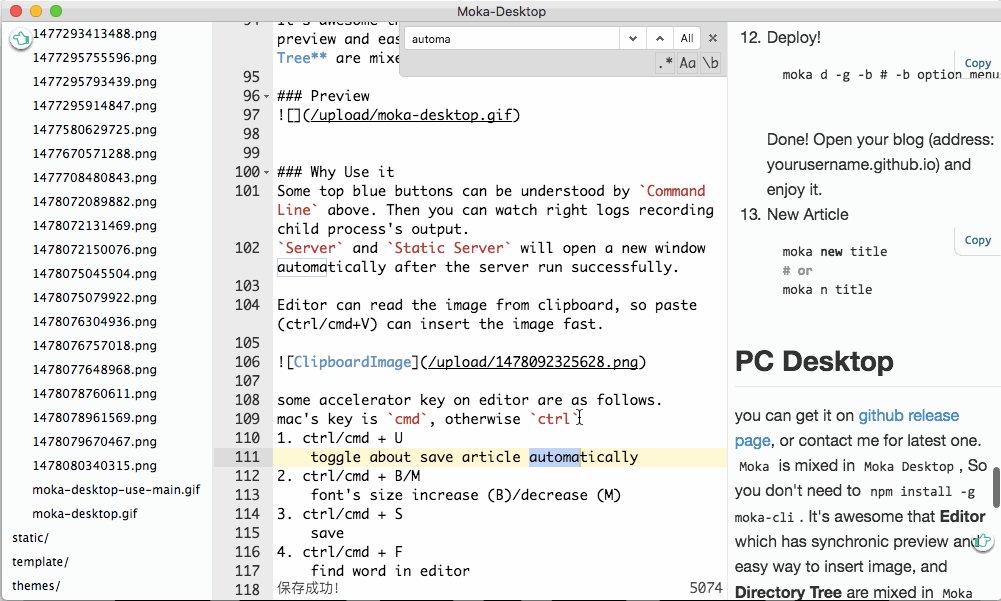
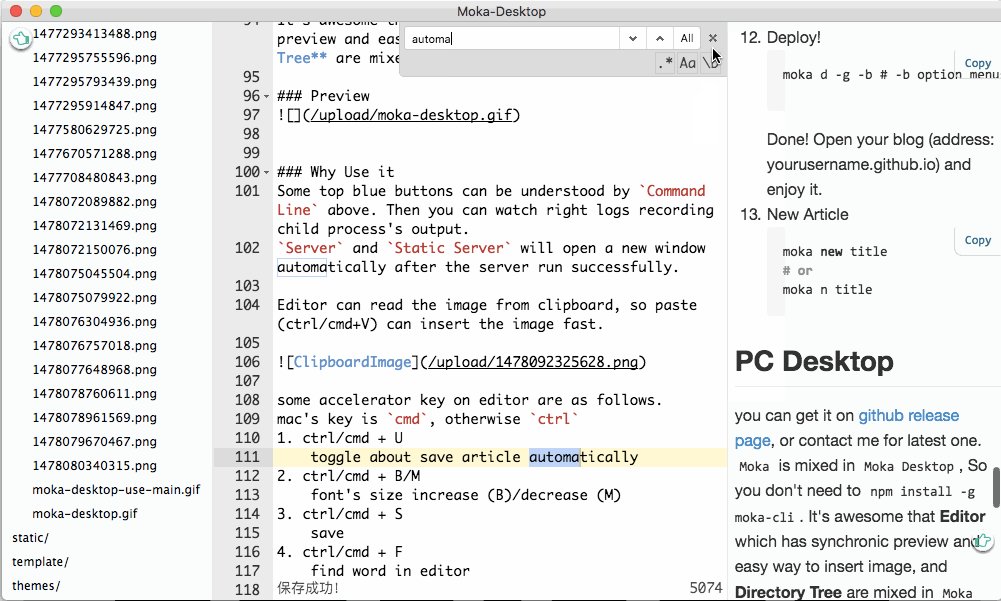
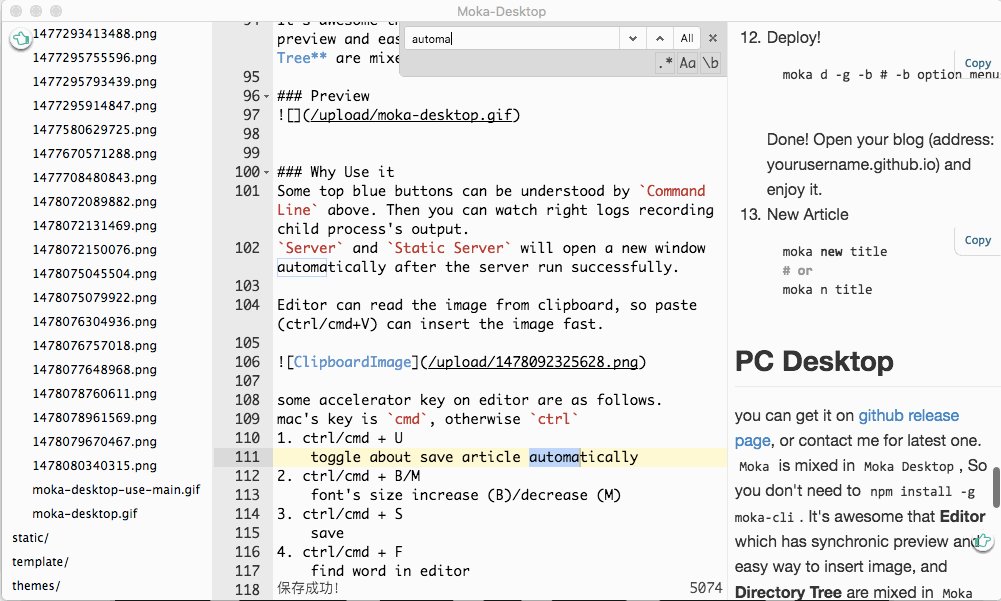
Some top blue buttons can be understood by Command Line above. Then you can watch right logs recording child process's output.Server and Static Server will open a new window automatically after the server run successfully.
Editor can read the image from clipboard or drag datatransfer, so paste (ctrl/cmd+V) can insert the image fast.
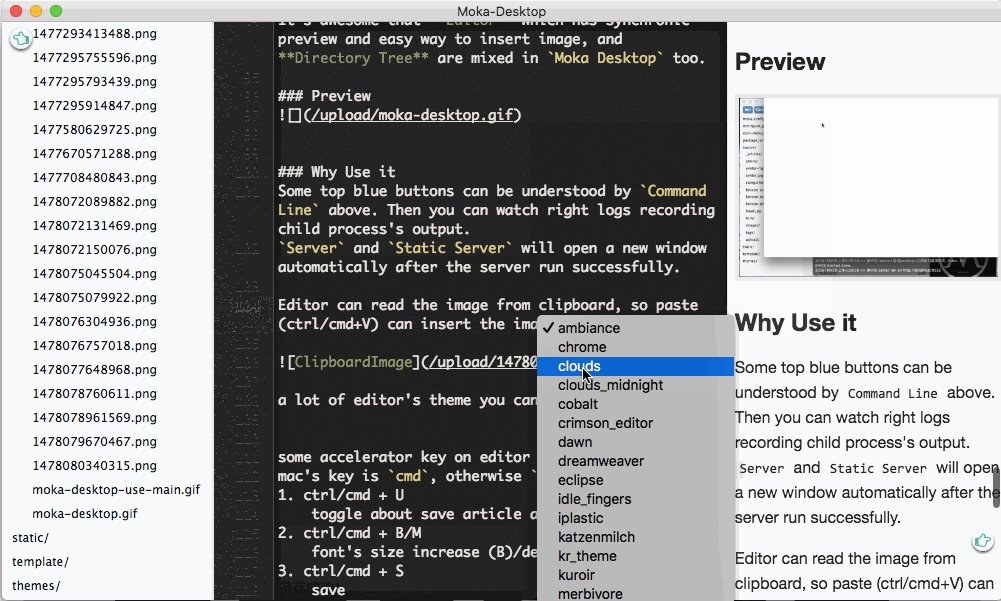
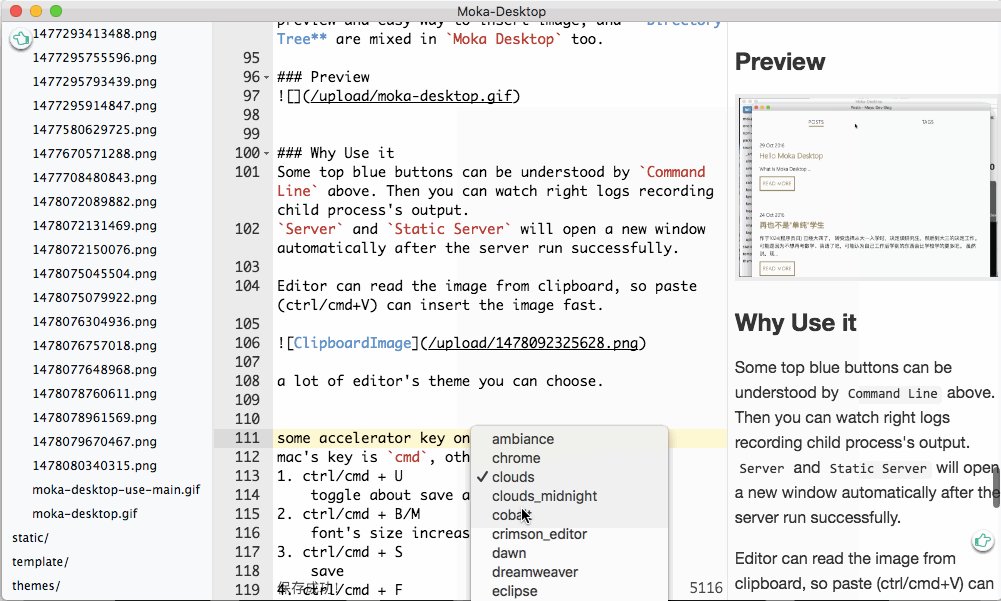
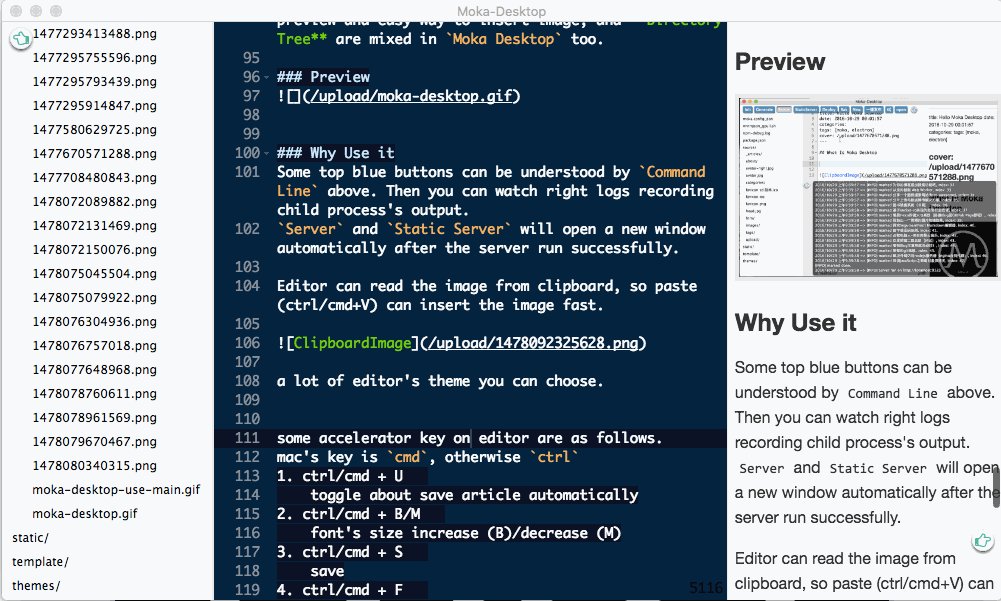
a lot of editor's theme you can choose. 
Some accelerator key on editor are as follows. mac's key is cmd, otherwise ctrl 1. ctrl/cmd + U
toggle about save article automatically 2. ctrl/cmd + B/M
font's size increase (B)/decrease (M)  3. ctrl/cmd + S
3. ctrl/cmd + S
save 4. ctrl/cmd + F
find word in editor 
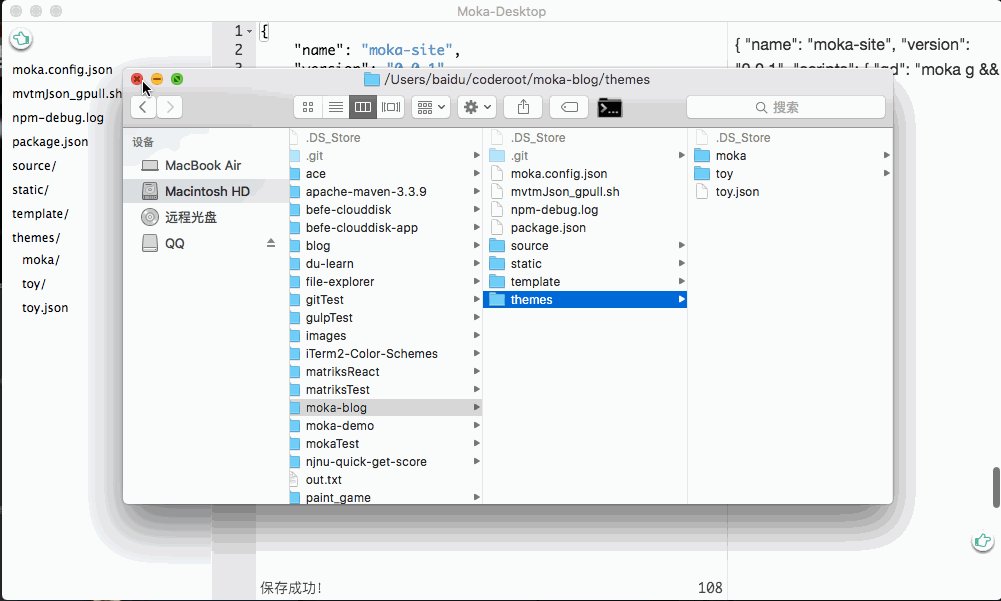
Directory tree's operation