Web 前端 敏感数据加密 & 安全保护策略
最近在公司搭建的对外的服务上,被安全部门检测出安全漏洞。主要分为两个方面的漏洞:
- 用户的邮箱等信息在接口中直接明文展示出来,甚至有些 密码 摘要也暴露出来了
- 附件上传 没有限制,同时对于 HTML 文件运行直接同域
text/html访问
下面介绍我是如何解决上面漏洞的
解决手段
数据明文暴露
对于数据明文暴露漏洞,现象如:对于 /user?id=1 接口,返回数据
{
status: 'ok',
data: {
user: {
name: 'xxx',
// 邮箱属于个人敏感数据
email: 'xxxx@xxx.com',
}
}
}对于 邮箱 等用户个人数据,需要隐藏,所以处理方式有: 1. 将邮箱脱敏处理,如 imcuttle@abc.com 脱敏为 im***@abc.com
但这种方式,可能对于有些需要明文展示用户信息的地方不友好 2. 对请求参数或者响应数据 做加密处理
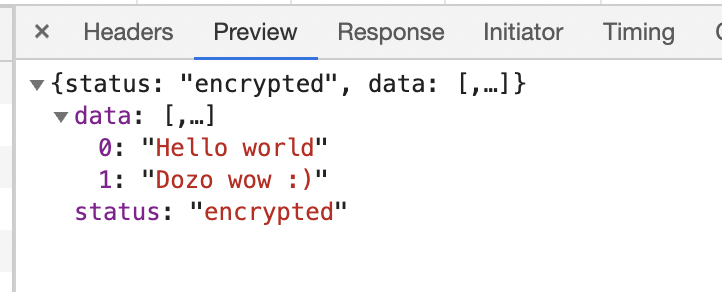
如对于某请求响应数据如图  而真真数据就藏在这串数据中,经过解密可以看到真正的数据,在这里我不深入介绍我是如何实现的,防止破解
而真真数据就藏在这串数据中,经过解密可以看到真正的数据,在这里我不深入介绍我是如何实现的,防止破解
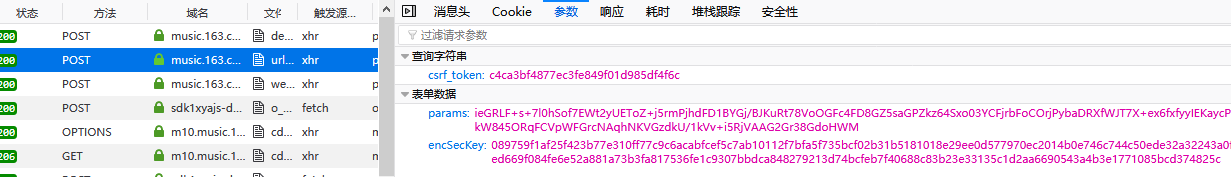
除此之外,我们看看网易云音乐的 API 是如何处理的:  网易云的请求参数进行了加密处理,大概思路如下:
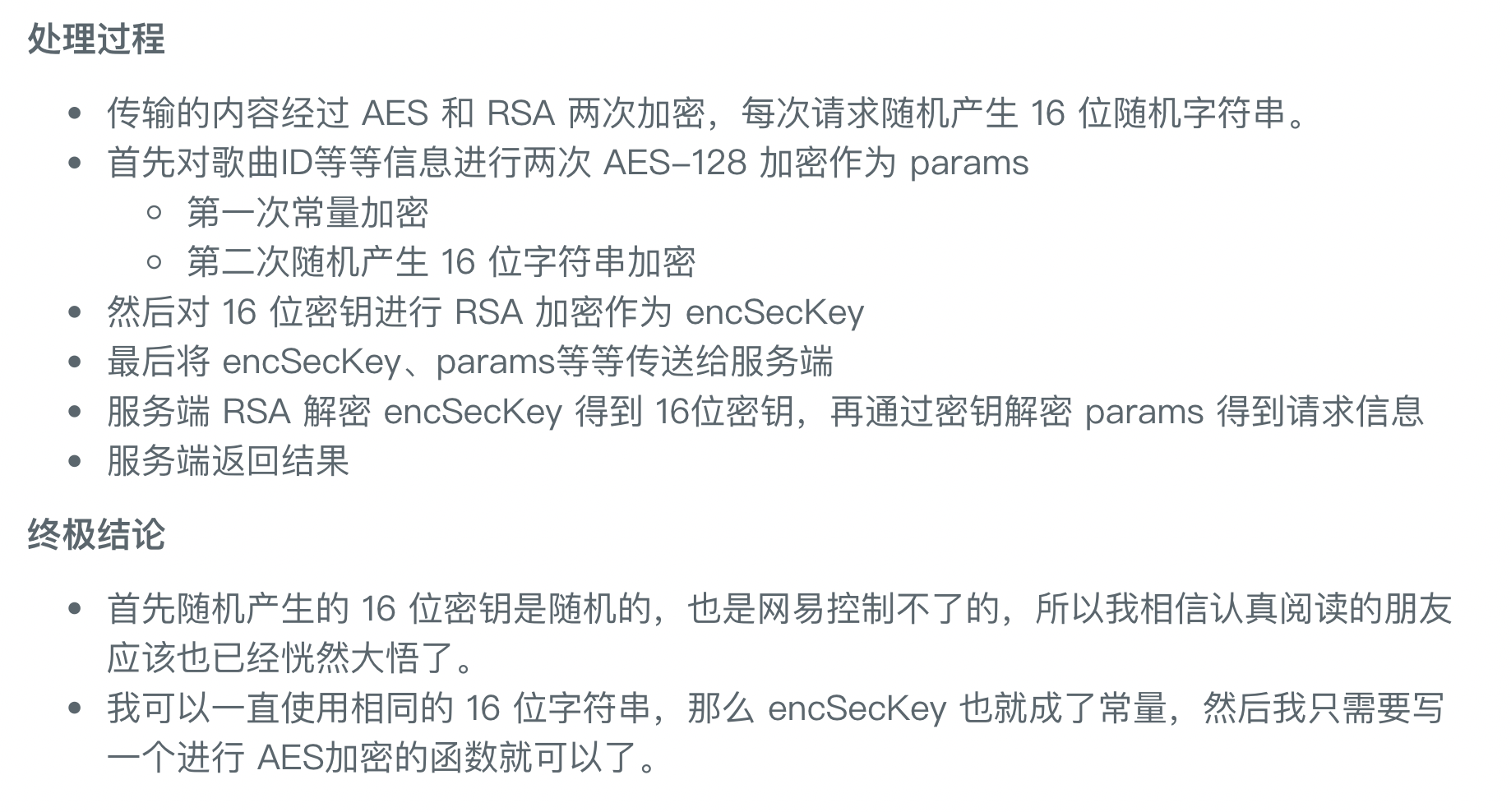
网易云的请求参数进行了加密处理,大概思路如下: 
由于 对称加密算法对加密内容有最大字节限制,所以只能用于加密固定大小的密钥;而 非对称加密算法则没有该限制,所以用于加密正文内容。
通过 网易云音乐的例子,我们可以知道 前端是不可能杜绝黑客获取明文内容的,破解对于黑客来说只不过对 ROI 的均衡考量。
同时,我们还是可以通过如下手段加大破解难度:
- debugger 拦截,打开控制台的时候进行 debugger 拦截
- console 覆盖,不能正常输出
- 代码混淆(deadcode 添加,常量编码...)
任意文件上传漏洞
这个问题,我们可以简单的设置服务端的运行上传文件白名单,如只允许上传图片;但这样可能导致体验降级。
所以我的处理方式是,对于 HTML 资源,(同域)服务端不进行 Server,而是纯文本展示。